昨天,我們在場景中創建了一個賽道 Ground 還有一個紅色方塊 Player ,並且新增了一個 Player 的腳本,用於給這個 Plyaer 一個持續向前的推力,昨天的腳本看似沒有問題,但其實有一些特殊狀況會使得遊戲沒辦法正常運行,所以我們今天要來修改這些問題。
先回到上次的程式碼
// PlayerMovement.cs
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
// Start is called before the first frame update
public Rigidbody Rb;
public folat forwardForce = 2000;
void Start()
{
}
// Update is called once per frame
void Update()
{
rb.AddForce(0, 0, forwardForce);
}
}
Update()函式是在遊戲的每一幀都呼叫一次,也意味著在那些每秒能運行更多幀電腦上,這個函式一秒內被呼叫更多次。例如在 60 幀中這個方塊每秒受到 60 次的推力,而在 120 幀就會因為每秒受到 120 次推力而跑得更快!這件事不僅發生在不同效能的電腦之間,也可能發生在同一台電腦上!例如當畫面中同時存在太多物體,導致電腦不得不將低幀數來維持遊戲的運行,這時也會影響到方塊的速度。Time.deltaTime ,這個值表示的是電腦產生每個幀之間的毫秒數,越高幀率就會得到越低的值,越低幀率就會得到越高的值,以此來平衡這個問題forwardForce 的值才能恢復正常FixedUpdated
FixedUpdate 而不是 Update ,但這牽涉到很多更詳細的 function 執行順序,所以暫時不做更詳細的說明。我們修改完的程式碼長這樣:
// PlayerMovement.cs
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
// Start is called before the first frame update
public Rigidbody Rb;
public folat forwardForce = 2000;
void Start()
{
}
// Update is called once per frame
void FixedUpdate()
{
rb.AddForce(0, 0, forwardForce * Time.deltaTime);
}
}
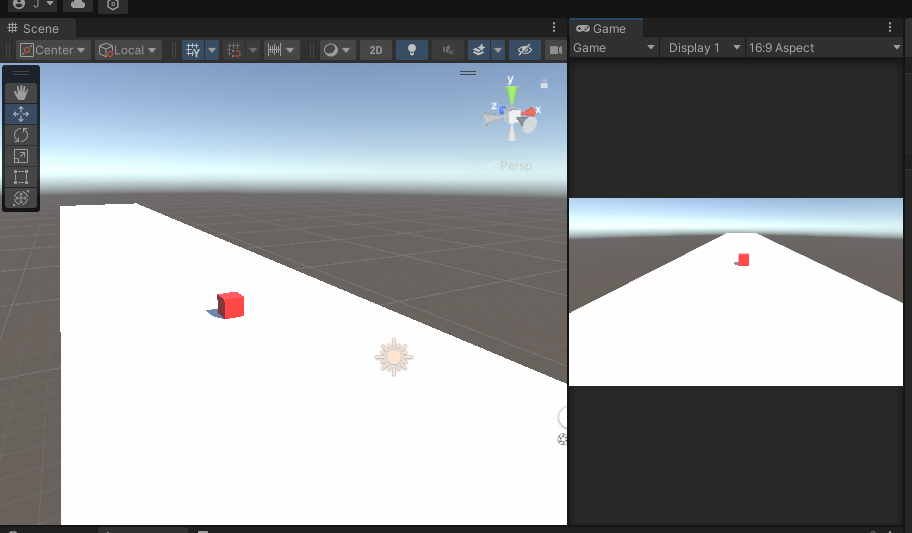
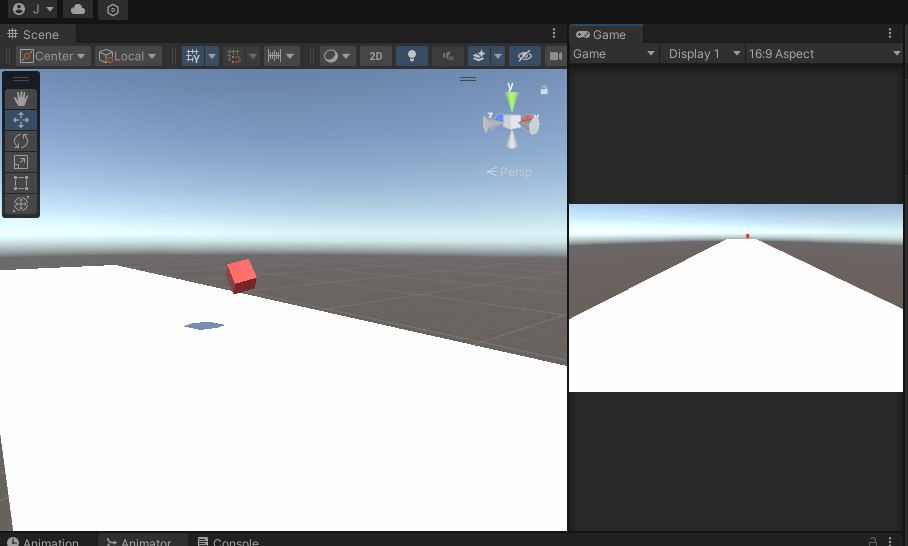
接下來回到遊戲中
這個方塊一直翻滾並不是我們想要的,我們需要方塊在地板上穩定的滑行
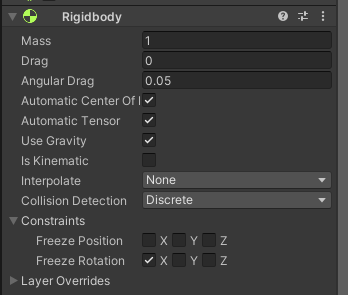
Player 的 Rigidbody 中找到 Freeze Rotation ,並且將 X 軸方向的旋轉鎖定起來,避免方塊一直滾動